Пишем игру для Андроид
Статья пятая. Предварительные настройки и создание лунной базы.
Поэтому было решено создать две картинки лунной базы,
которые будут являться фоном.
Теперь у нас есть, что защищать.
Чтобы иметь возможность выбирать картинку, на главном окне
покажем кнопку настроек приложения. Кнопку запуска игры придется сместить
правее в 9 квадрат разбивки, а кнопку настройки в 7 квадрат.
На эмуляторе теперь это выглядит так.
Создадим новое активити и назовем его Prefs. Благодаря ему мы сможем увидеть
настройки приложения и сохранять их.
Prefs.java
package com.adc2017gmail.moonbase;
import android.os.Bundle;
import android.preference.PreferenceActivity;
public class Prefs extends PreferenceActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.setting);
}
}
import android.os.Bundle;
import android.preference.PreferenceActivity;
public class Prefs extends PreferenceActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.setting);
}
}
Как мы видим, в методе onCreate мы добавляем настройки
из ресурса setting.
Необходимо в папке res
создать новую папку xml, в которую поместить файл разметки
setting.xml
setting.xml
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android"> <ListPreference android:key="@string/background" android:title="Background" android:summary="Choose a background" android:defaultValue="1" android:entries="@array/listArray" android:entryValues="@array/listValues" android:dialogTitle="choose a background" /> </PreferenceScreen>
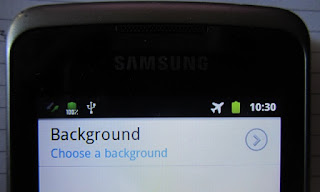
Визуально на телефоне это будет выглядеть так.
Нажав на стрелочку, переходим на новое окно, где можем сделать выбор.
Мы задаем название настройки android:title="Background".
Поясняем, что делает настройка (android:summary="Choose a background"), выбираем задний фон.
Задаем ключ доступа к настройке (android:key="@string/background").
Делаем ссылку на список настроек (android:entries="@array/listArray") и их значений (android:entryValues="@array/listValues"). Список настроек виден пользователю.
Создадим эти списки. Для этого в папке values создайте файл array.xml.
Вот его содержимое
array.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="listArray"> <item>Cosmos 1</item> <item>Cosmos 2</item> </string-array> <string-array name="listValues"> <item>1</item> <item>2</item> </string-array> </resources>
Теперь
необходимо в активити GameView
обратиться к нашим настройкам. Это мы сделаем с помощью метода
private void getPrefs() { // Get the xml/preferences.xml preferences SharedPreferences prefs = PreferenceManager.getDefaultSharedPreferences(getContext()); ListPreference = prefs.getString("background", "1"); }
Как мы
видим, в переменную ListPreference заносится значение строки, которая выбрана в
настройках. Чтобы считать это значение мы вводим ключ ("background") и значение по умолчанию ("1").
Потом
делаем загрузки нужной картинки в зависимости от настроек.
getPrefs(); if(ListPreference.equals("1")){ mBackground = context.getResources().getDrawable(R.drawable.cosmos1); } else{ mBackground = context.getResources().getDrawable(R.drawable.cosmos2); }
Как всё
это на данный момент работает можно посмотреть на видео
https://youtu.be/i_Bi_TJGS1A
Здесь можно скачать файлы картинок кнопки настройки и
лунных баз.
Файлы приложения, которые изменились на данный момент
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.adc2017gmail.moonbase" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" android:screenOrientation="portrait" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".SecondActivity" android:label="@string/title_activity_second" android:screenOrientation="portrait" > </activity> <activity android:name=".Prefs" android:label="@string/title_activity_prefs" android:screenOrientation="portrait"> </activity> </application> </manifest>
GameVeiw.java
package com.adc2017gmail.moonbase; import android.content.Context; import android.content.SharedPreferences; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.drawable.Drawable; import android.preference.PreferenceManager; import android.view.SurfaceHolder; import android.view.SurfaceView; import java.util.Random; public class GameView extends SurfaceView implements SurfaceHolder.Callback { private final Drawable mAsteroid; private final Drawable mBackground; private int widthAsteroid; private int heightAsteroid; private int leftAsteroid; private int rightAsteroid; private int topAsteroid; private int yAsteroid = -30; private int bottomAsteroid; private int centerAsteroid; private int height; private int width; private int speedAsteroid = 5; private int xAsteroid = 30; private MainThread thread; private String ListPreference; public GameView(Context context) { super(context); // adding the callback (this) to the surface holder to intercept events getHolder().addCallback(this); // create mAsteroid where adress picture asteroid mAsteroid = context.getResources().getDrawable(R.drawable.asteroid); getPrefs(); if(ListPreference.equals("1")){ mBackground = context.getResources().getDrawable(R.drawable.cosmos1); } else{ mBackground = context.getResources().getDrawable(R.drawable.cosmos2); } // create the game loop thread thread = new MainThread(getHolder(), this); } @Override public void surfaceChanged(SurfaceHolder holder, int format, int width,int height) { } @Override public void surfaceCreated(SurfaceHolder holder) { thread.setRunning(true); thread.start(); } @Override public void surfaceDestroyed(SurfaceHolder holder) { thread.setRunning(false); boolean retry = true; while (retry) { try { thread.join(); retry = false; } catch (InterruptedException e) { // try again shutting down the thread } } } public void render(Canvas canvas) { canvas.drawColor(Color.argb(255, 2, 19, 151)); height = canvas.getHeight(); width = canvas.getWidth(); //set the background mBackground.setBounds(0,0, width, height); mBackground.draw(canvas); //Work with asteroid widthAsteroid = 2 * width / 13;//set width asteroid heightAsteroid = widthAsteroid; leftAsteroid = xAsteroid;//the left edge of asteroid rightAsteroid = leftAsteroid + widthAsteroid;//set right edge of asteroid topAsteroid = yAsteroid; bottomAsteroid = topAsteroid + heightAsteroid; centerAsteroid = leftAsteroid + widthAsteroid / 2; mAsteroid.setBounds(leftAsteroid, topAsteroid, rightAsteroid, bottomAsteroid); mAsteroid.draw(canvas); } public void update() { if (yAsteroid > height) { yAsteroid = 0; // find by random function Asteroid & speed Asteroid Random rnd = new Random(); xAsteroid = rnd.nextInt(width - widthAsteroid); speedAsteroid = 5+ rnd.nextInt(10); } else { yAsteroid +=speedAsteroid; } } private void getPrefs() { // Get the xml/preferences.xml preferences SharedPreferences prefs = PreferenceManager.getDefaultSharedPreferences(getContext()); ListPreference = prefs.getString("background", "1"); } }
MainActivity.java
package com.adc2017gmail.moonbase; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.MenuItem; import android.view.View; import android.widget.ImageButton; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final ImageButton imgbtn8 = (ImageButton)findViewById(R.id.btn9); imgbtn8.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { imgbtn8.setImageResource(R.drawable.btn2); Intent intent8 = new Intent(MainActivity.this, SecondActivity.class); startActivity(intent8); } }); //Work btn Setting ImageButton btn_settings = (ImageButton) findViewById(R.id.btn7); btn_settings.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub Intent intent3 = new Intent(MainActivity.this, Prefs.class); startActivity(intent3); } } ); } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="@android:color/black"> /> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/imageView1" android:layout_gravity="center" android:scaleType="fitXY" android:src="@drawable/moon_base" android:contentDescription="@string/bg" /> <TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="*" > <TableRow android:layout_weight="1" android:gravity="center"> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn1" /> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn2" /> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn3" /> </TableRow> <TableRow android:layout_weight="1" android:gravity="center"> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn4" /> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn5" /> /> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn6" /> /> </TableRow> <TableRow android:layout_weight="1" android:gravity="center"> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn7" android:src="@drawable/btn_setting" android:id="@+id/btn7"/> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn8" /> <ImageButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/transparent" android:scaleType="center" android:adjustViewBounds="true" android:padding="10dp" android:contentDescription="@string/btn9" android:src="@drawable/btn1" android:id="@+id/btn9" /> /> </TableRow> </TableLayout> </FrameLayout>






Комментариев нет:
Отправить комментарий